Hi All,
Here is a piece of text from Facebook developers Blog..
Since Facebook Connect launched, we've seen over 6,000 developers make their sites more social using Facebook Connect. One of the most common features we've seen sites add with Facebook Connect is the ability to allow users to log in with a single click and comment with their real name and profile photo from their Facebook account. Sites have seen as much as 40-50% more comments since they launched added these features.
Watch this video to have a more general idea about FB comment box.
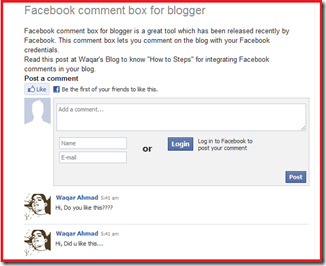
Now you can imagine what if the comment box is installed on your blog!!!! 
Here is the simple tutorial for adding Facebook Comment Box to Blogger Blog.
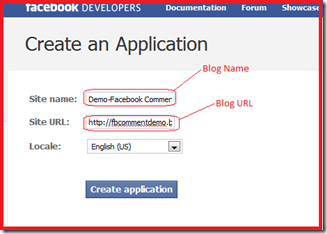
- Go to Facebook Developer Page and Enter you Blog Name and Blog URL, select you language and then click Create Apllication button.After this It may ask for image verification.
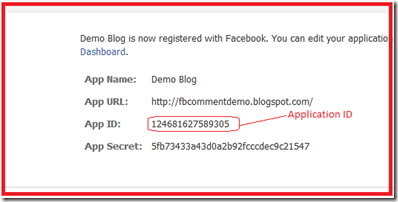
- Now an application ID will be generated for your personalised comment box. Note this Application ID.
- Now copy the code below and save it in a notepad. Now replace the text APPLICATION ID with the application ID which you noted in step 2.
<b:if cond='data:blog.pageType == "item"'>
<h4 id="comment-post-message">Post a comment</h4>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'APPLICATION ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
- Now Go to your Blogger Dashboard >Settings >Comments tab and select Hide as shown below.
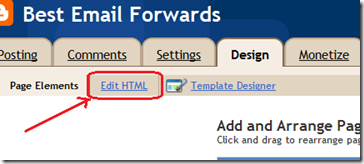
- Go to Design >Edit HTML tab and check Expand Widget Templates checkbox as shown below.
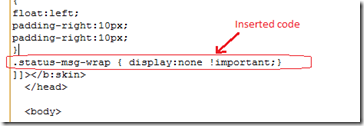
- Now place the code from Step 3 just after below code in template code
(You can find this code by pressing Ctrl+F)
<data:post.body/>
Note:- Make sure that you have replaced the text APPLICATION ID with your Application ID noted in Step 2. - Save the template and Now you are done.