While opening a label link in blogger blog, you must have seen the message:
Showing newest posts with label…………... Show older posts
Also when you search on blog ( default search box in blogger blog) you get following message before search results:
Showing newest posts for query ....………. Show older posts
Most of the blog owners don’t like this message box. If you want your blog to look proffessional, then it is very good to remove this box.
Till now on the I have seen many posts on the web regarding this, but most of them have provided a lengthy procedure and making a lot of changes in the code.
Here I am going to tell you a very simple trick to remove this message box. It involves adding only one line of code.
So here is the standard procedure to remove that box.
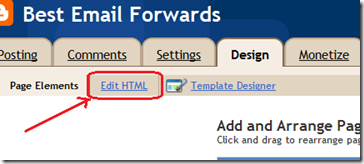
- Login to your Blogger account. Now you are on the blogger dashboard
- Make sure to download your template before doing any code change. If in case, something goes wrong while editing the code, You can move to your original template.
After downllading the full template
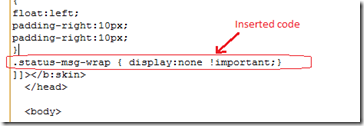
Search for below code:
]]></b:skin>
- Now just before that code, Insert the following code.
.status-msg-wrap { display:none !important;}
- Now Click “Save Template” button, Now you have done it
Enjoy!!!!!!!!! Happy blogging








20 comments:
It didn't work! I can't find any result that removes it. I really need help.
@Kristen Maier
I have checked your blogs, they are using the same class i.e.status-msg-wrap, put the code correctly, it will work surely.
Put the code
.status-msg-wrap{ display:none !important;}
just before this
]]></b:skin>
in your template
Thanks. Worked like magic !
Thanks! This worked for me too :)
@SP & Tara
Thanks for your appreciation..
Thanks for the tip. I appreciate it.
Thanks!
Thank you soooooo much xx
Hi I was wondering if you can help me please? my problem is how to add
"showing new post with Label XXXX. show older post" to another page of my blog. one good example is kinda like this blog:
http://withadriyah.blogspot.com/search/label/Beauty%20Review
please help me I am really a newbie in html/scripts and this is my first blog =(
@ ☻irvtheasianboi☻, I don't see anything new in that blog. The thing which you are asking is default feature of blogger blog, You don't have to edit anything. You will automatically get it if you are using blogger's default templates. If you are using any third party template, you may have to add some code.
May I know your blog URL.
Thanx!
Hi! I have pasted your code exactly where you say to put it but "showing newer post..." is still showing on my blog. The strange thing is that it doesn't show for all my labels...! Would you mind having a quick look, something may be more obvious to you than it is to me... thanks for your help!
www.sweetlittledays.com
@Audrey
I just checked your blog, Everything seems working as expected.
Thank you! You're amazing!
Thank You! Thank You! Thank you!
{BIG HUG}
A+ thank you :) It works!
Thank you
Thanx a lot !!! :)))
Thank you so much! I use labels as categories on my mobile litratista blog and this is really what I need. :)
o great this is a simple and useable method
Post a Comment
If you like this post, Please do comment..