Have you ever been wandering for personalized “Contact Us/Feedback” form for your webpage or blog. Now you will not have to worry about this. Google offers solution to this also. Using Google Docs you can enjoy this service free of cost.
Earlier, I was using [EmailMeForm] to do the same, their service is very good, but when google offers the same service under the same Google Account then there is no need to go for a third party service.
You can see an example form here [Example ‘Contact Us’].
Follow these few simple steps to create one for your blog.
- Login to Google Docs with your Gmail ID.
- Go to “Create new” tab and select “Form” from the dropdown menu.
- Now the form editor will open up. Give a name to your form.
- “Add item” to your form from the “Add Item Tab” according to your requirement.
Now save your form by Clicking on the “Save” button in your forn Editor. - Go to the “More actions” button, and select “Embed”.
- After clicking on the “Embed” you will see a content box with the Embed Code. Now Copy that code. Now your form is complete.
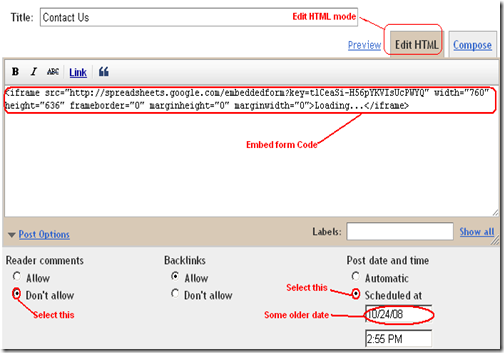
- Now Write a New Post in you Blog. Paste your form code in the Blog Post editor by going in the “Edit HTML” mode.
Go to the post option>
Under the Reader Comments, select the Radio Button “Don’t allow”
Under the Post Date and time, select Radio Button “Scheduled at” and edit the date to some old date, so that this post doesn’t appear on your blog’s home page.
Now publish this Post. You may highlite this page by giving a separate link on you blog so that people easily find this. - In this step you will have to set a notification in your email when a user fills this form.
- Now again go to the form editor page.
- Select “See responses” button, a dropdown menu will appear, select “Spreadsheet”
- Now the corresponding spreadsheet will open up in a new window.
- Now Click “Share” Button, and select “Set notification Rules”
- A content Box will open up, Now under the “Notify me at…” option, select checkbox “A user submits a form”, and under “Notify me with…”Select both the checkboxes.
Now click on the “Save” Button and then “Done” - Now form installation is comlete.
For any suggesstion or query, please feel free to drop your comments here.






2 comments:
Thank's to spend your time to share. This is what I (and others, I believe), really need. It's really very informative post. Please keep it up. Looking for more relevant post.
Thank you for the tips. It's easier with WP because of the plugins,ect. But good to know that we can create workable contact form without using 3rd. party html codes.
Post a Comment
If you like this post, Please do comment..